El panorama del diseño web está en constante evolución, y 2024 ha traído consigo una serie de tendencias innovadoras que están redefiniendo la experiencia digital. En este artículo, exploraremos las cinco tendencias de diseño web más influyentes que están dando forma al paisaje digital este año.
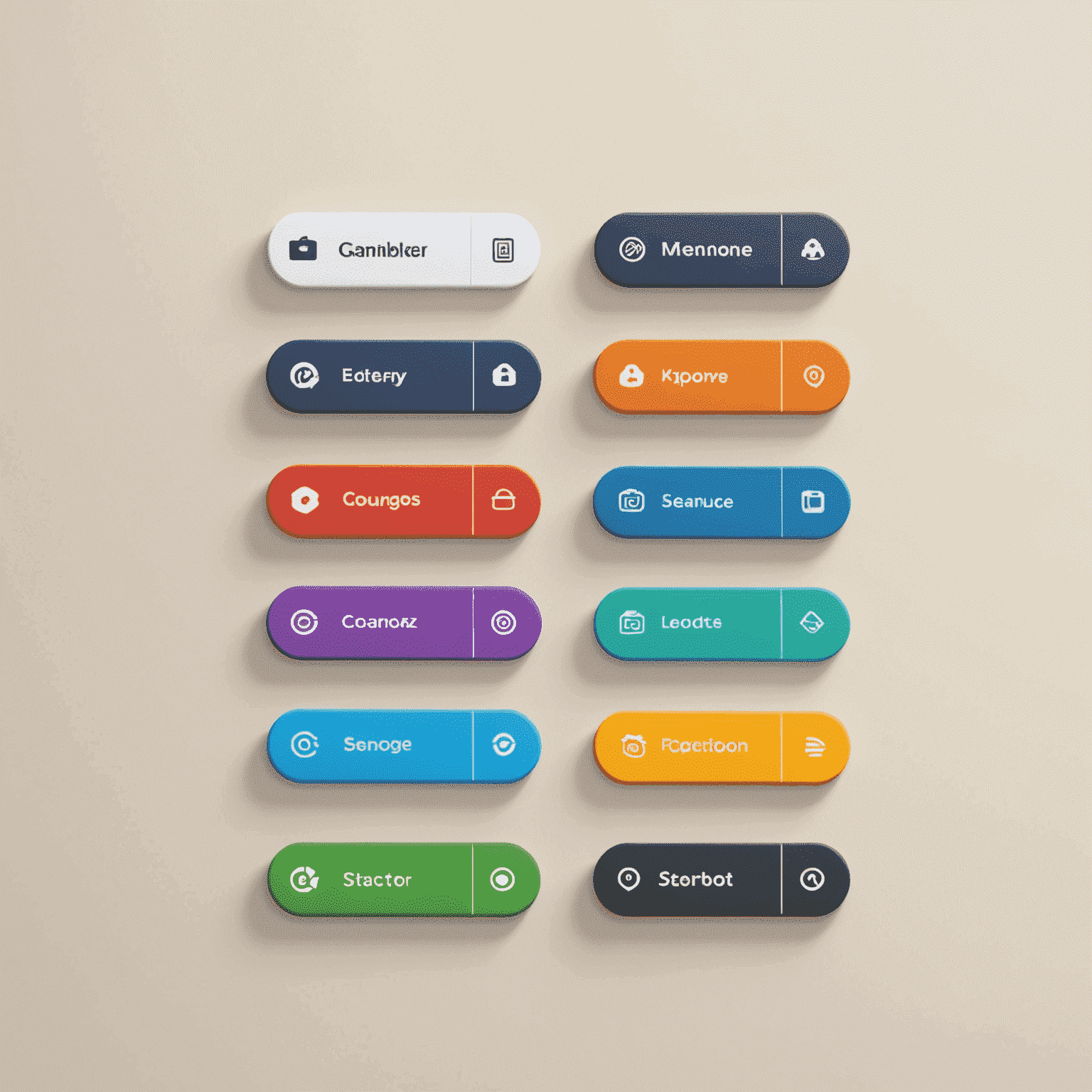
1. Neomorfismo: La Nueva Dimensión del Diseño
El neomorfismo ha emergido como una evolución del skeumorfismo y el diseño plano, combinando lo mejor de ambos mundos. Esta tendencia se caracteriza por elementos que parecen extruirse de la superficie, creando una sensación de profundidad y tactilidad sin sacrificar la usabilidad.
Los diseñadores están implementando interfaces neomórficas para crear experiencias más intuitivas y atractivas visualmente. Los botones, tarjetas y otros elementos interactivos adoptan un aspecto suave y tridimensional, con sombras sutiles que dan la impresión de que los elementos están presionados o elevados de la superficie.

Características clave del neomorfismo:
- Sombras suaves que crean profundidad
- Paletas de colores monocromáticas
- Contraste sutil entre elementos y fondo
- Sensación táctil y tridimensional
- Transiciones y estados de hover refinados
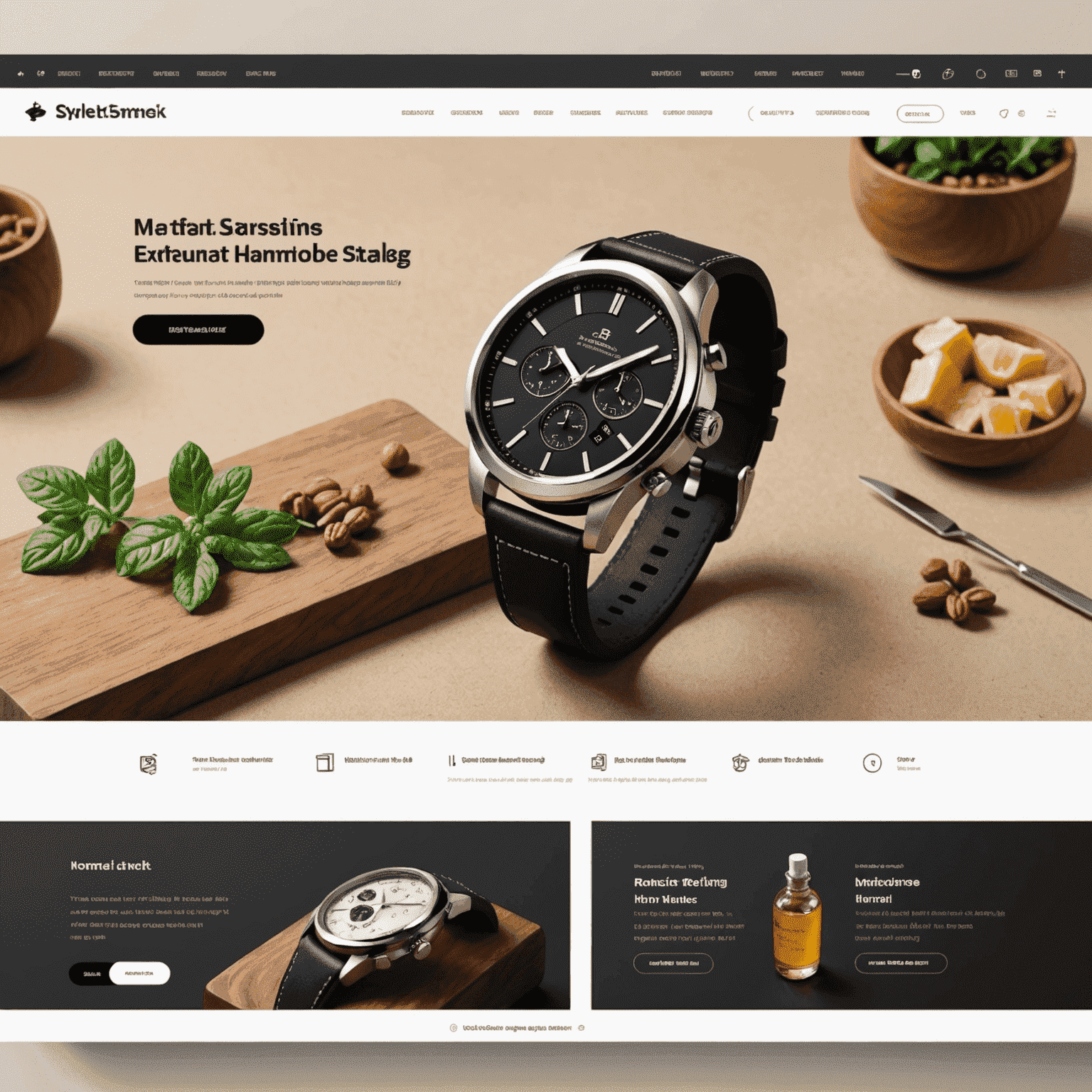
2. Experiencias 3D Inmersivas
Con el avance de las tecnologías web y el aumento en la potencia de procesamiento de los dispositivos, las experiencias 3D inmersivas se han vuelto más accesibles y populares. Los diseñadores están incorporando elementos tridimensionales para crear sitios web más envolventes y memorables.

Las animaciones 3D, los modelos interactivos y los efectos de paralaje crean una sensación de profundidad y dimensión que cautiva a los usuarios. Esta tendencia es particularmente efectiva para sitios de comercio electrónico, donde los productos pueden mostrarse desde múltiples ángulos, o para portafolios creativos que buscan destacar.
WebGL, Three.js y otras bibliotecas JavaScript han simplificadoitado la implementación de estas experiencias 3D, permitiendo a los diseñadores crear mundos virtuales navegables directamente en el navegador sin necesidad de plugins adicionales.
3. Microinteracciones Refinadas
Las microinteracciones son pequeños momentos dentro de la experiencia del usuario que cumplen una función específica, como dar retroalimentación sobre una acción, mostrar el estado de un proceso o guiar al usuario. En 2024, estas interacciones se han vuelto más sofisticadas y significativas.
Los diseñadores están prestando especial atención a estos detalles, creando animaciones sutiles que responden al comportamiento del usuario, como botones que cambian de forma al hacer hover, iconos que se transforman al hacer clic, o elementos que reaccionan al desplazamiento.
Estas microinteracciones no solo mejoran la estética del sitio, sino que también proporcionan pistas visuales importantes sobre la funcionalidad y aumentan la sensación de control del usuario, lo que resulta en una experiencia más satisfactoria y memorable.

"Las microinteracciones son como las conversaciones silenciosas entre el usuario y la interfaz. Cuando se diseñan con cuidado, crean una experiencia que se siente viva y receptiva."
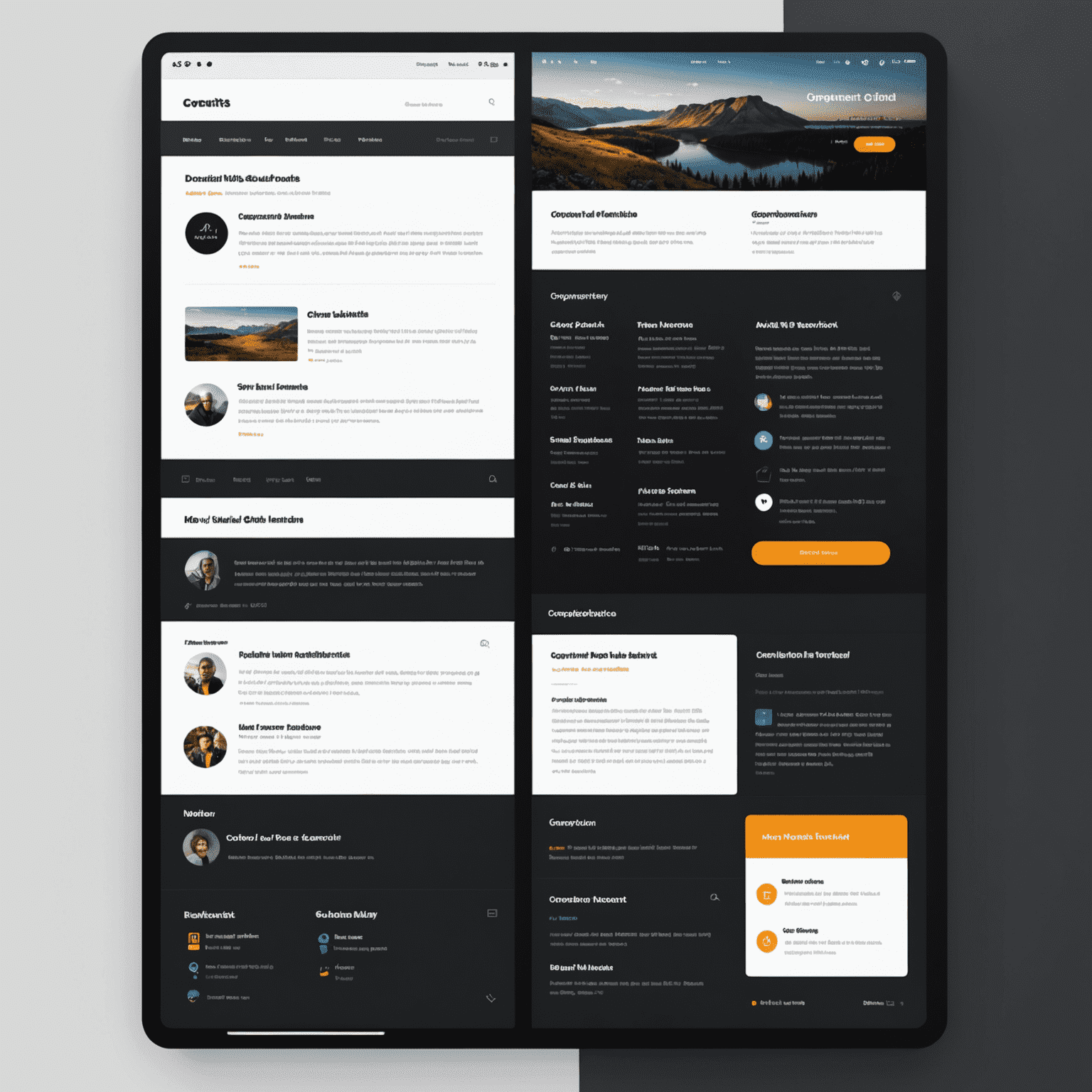
4. Modo Oscuro como Estándar
El modo oscuro ha pasado de ser una característica opcional a convertirse en un estándar de diseño en 2024. Esta tendencia no solo responde a preferencias estéticas, sino también a consideraciones prácticas como la reducción de la fatiga visual y el ahorro de batería en dispositivos con pantallas OLED.

Los diseñadores están creando interfaces que se adaptan elegantemente a ambos modos, con paletas de colores cuidadosamente seleccionadas que mantienen el contraste adecuado y la legibilidad en cualquier configuración. El reto está en asegurar que los elementos visuales, como gráficos, iconos y fotografías, se vean igualmente bien en ambos modos.
Además, muchos sitios están implementando la detección automática de preferencias del sistema, permitiendo que la interfaz se ajuste a las configuraciones del usuario sin necesidad de interacción adicional.
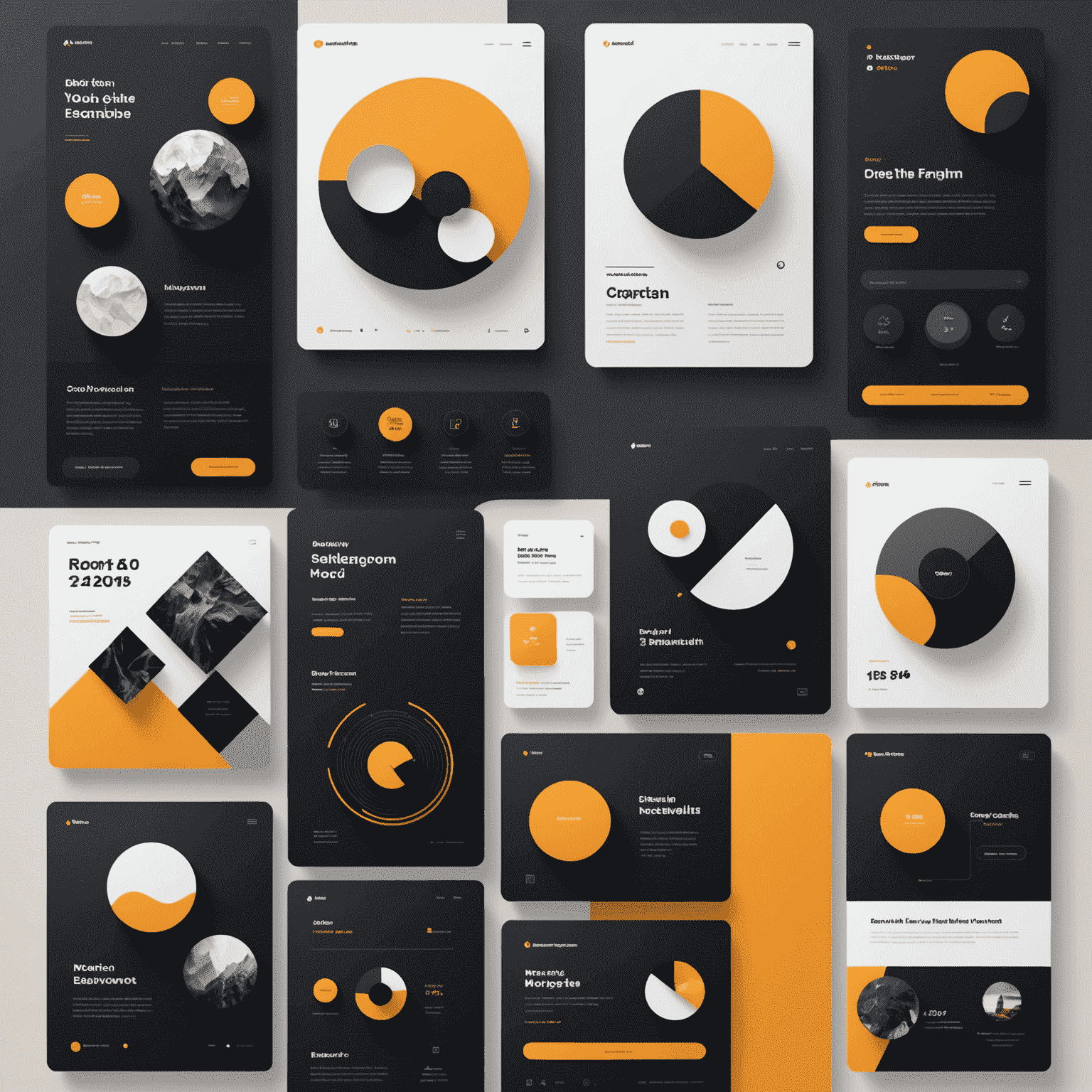
5. Minimalismo con Acentos de Color
El minimalismo continúa siendo una fuerza dominante en el diseño web, pero en 2024 ha evolucionado para incorporar acentos de color estratégicos que guían la atención del usuario y crean puntos focales dentro de layouts limpios y espaciosos.
Esta tendencia se caracteriza por el uso de grandes espacios en blanco, tipografías claras y una estructura de contenido bien organizada, complementada con toques de color vibrante en elementos clave como botones de llamada a la acción, iconos o ilustraciones.
El enfoque minimalista con acentos de color no solo crea una estética elegante y contemporánea, sino que también mejora la usabilidad al reducir la carga cognitiva y dirigir la atención del usuario hacia los elementos más importantes.

Beneficios del minimalismo con acentos de color:
- Mayor claridad y enfoque en el contenido importante
- Tiempos de carga más rápidos debido a menos elementos
- Mejor experiencia en dispositivos móviles
- Jerarquía visual más clara
- Aspecto contemporáneo y sofisticado
Conclusión: Integrando las Tendencias en tu Estrategia de Diseño
Las tendencias de diseño web de 2024 reflejan un equilibrio entre la estética visual y la funcionalidad práctica. El neomorfismo, las experiencias 3D, las microinteracciones refinadas, el modo oscuro y el minimalismo con acentos de color ofrecen diversas formas de mejorar la experiencia del usuario mientras se mantiene un diseño visualmente atractivo.
Sin embargo, es importante recordar que no todas las tendencias son adecuadas para cada proyecto. La clave está en seleccionar e implementar aquellas que mejor se alineen con los objetivos del sitio, las necesidades de los usuarios y la identidad de la marca.
En fudique.pro, nos especializamos en ayudar a diseñadores y desarrolladores a dominar estas tendencias a través de nuestros cursos prácticos y talleres especializados. Nuestro enfoque en el diseño moderno y el aprendizaje en línea te proporciona las habilidades necesarias para implementar estas tendencias de manera efectiva en tus propios proyectos.
¿Estás listo para llevar tus habilidades de diseño web al siguiente nivel? Explora nuestros cursos y descubre cómo puedes incorporar estas tendencias innovadoras en tu trabajo diario.