Del Concepto al Lanzamiento: Nuestro Proceso de Diseño Web

En Fudique.pro, hemos perfeccionado un proceso de diseño web que transforma ideas conceptuales en sitios web funcionales y atractivos. Nuestro equipo basado en México combina creatividad local con estándares internacionales para ofrecer resultados excepcionales. Aquí te mostramos cómo lo hacemos.
Fase 1: Descubrimiento y Planificación
Todo comienza con una inmersión profunda en tu negocio. Realizamos entrevistas detalladas para comprender tus objetivos, público objetivo y necesidades específicas. Esta fase es crucial para establecer las bases de un proyecto exitoso.
Durante esta etapa, desarrollamos:
- Perfiles detallados de usuarios
- Mapas de recorrido del cliente
- Análisis de competencia
- Definición de objetivos medibles
- Planificación de arquitectura de información
Caso de Estudio: Tienda de Artesanías
Para una tienda de artesanías mexicanas, nuestra fase de descubrimiento reveló que sus clientes valoraban la autenticidad y las historias detrás de cada producto. Esto nos llevó a diseñar una experiencia web que destacaba el patrimonio cultural y los procesos artesanales, resultando en un aumento del 45% en el tiempo de permanencia en el sitio.
Fase 2: Wireframing y Arquitectura
Con los objetivos claros, comenzamos a dar forma a la estructura del sitio. Creamos wireframes que funcionan como planos arquitectónicos digitales, definiendo la jerarquía de información y los patrones de navegación.
En esta etapa nos enfocamos en:
- Estructura de navegación intuitiva
- Jerarquía visual efectiva
- Optimización de recorridos de usuario
- Planificación de contenido estratégico
- Adaptabilidad a diferentes dispositivos

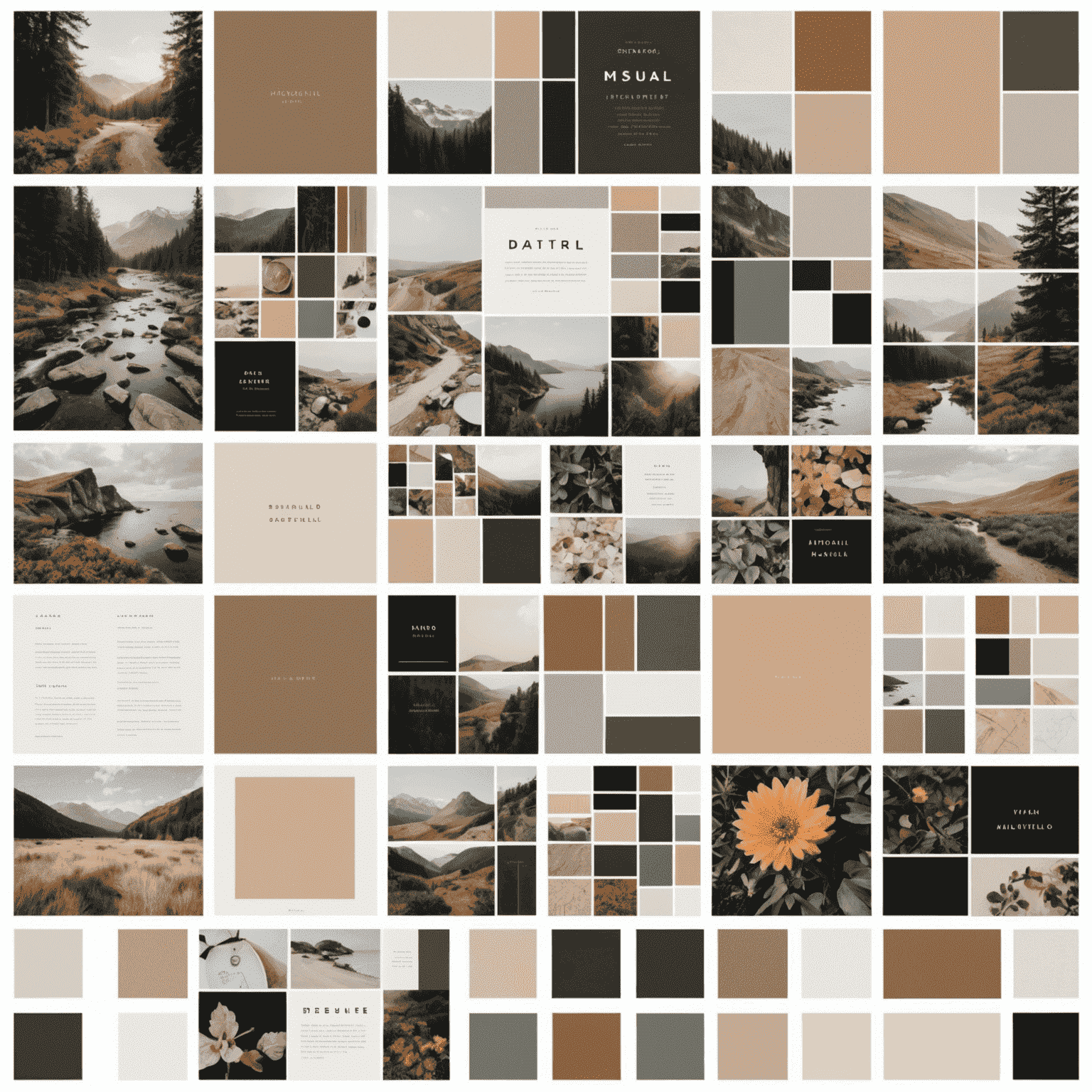
Fase 3: Diseño Visual
Aquí es donde la transformación comienza a tomar forma. Nuestro equipo de diseñadores mexicanos aporta una perspectiva única, combinando tendencias globales de diseño moderno con elementos culturales distintivos cuando es apropiado.
Paleta de Colores
Seleccionamos colores que reflejan la identidad de marca y generan las respuestas emocionales deseadas en los usuarios. Cada elección cromática está respaldada por principios de psicología del color.
Tipografía
Elegimos fuentes que mejoran la legibilidad y refuerzan la personalidad de la marca. La jerarquía tipográfica guía al usuario a través del contenido de manera natural.
Elementos Visuales
Incorporamos fotografías, ilustraciones e iconografía que complementan el mensaje de la marca y mejoran la experiencia del usuario, siempre manteniendo la coherencia visual.

Fase 4: Desarrollo y Programación
Con los diseños aprobados, nuestros desarrolladores comienzan a construir el sitio. Utilizamos las últimas tecnologías y mejores prácticas para garantizar que el sitio no solo se vea bien, sino que funcione perfectamente.
Frontend
Desarrollamos interfaces responsivas que se adaptan perfectamente a cualquier dispositivo. Utilizamos HTML5, CSS3 y JavaScript moderno para crear experiencias interactivas y atractivas.
Nuestro enfoque incluye:
- Diseño responsivo para todos los dispositivos
- Optimización de rendimiento
- Animaciones y transiciones fluidas
- Accesibilidad WCAG 2.1
Backend
Implementamos sistemas robustos que permiten una gestión de contenido sencilla y funcionalidades personalizadas según las necesidades específicas del proyecto.
Nuestras soluciones incluyen:
- CMS personalizados o adaptados
- Integración con APIs y servicios externos
- Bases de datos optimizadas
- Medidas de seguridad avanzadas
Fase 5: Pruebas y Optimización

Antes del lanzamiento, sometemos el sitio a rigurosas pruebas para garantizar una experiencia perfecta. Este proceso incluye:
- Pruebas de usabilidad con usuarios reales
- Pruebas de compatibilidad en múltiples navegadores y dispositivos
- Optimización de velocidad de carga
- Auditorías de accesibilidad
- Pruebas de seguridad
Los resultados de estas pruebas nos permiten realizar ajustes finales para maximizar el rendimiento y la experiencia del usuario antes del lanzamiento.